
Building Text Reload: How We Used Frappe Framework to Create a Scalable SMS Automation SaaS
Introduction
It has been around 3 months since we rolled out the current version of Text Reload. Until then, we spent several more months prototyping different features, different subscription models and different UIs. But one thing was constant all this time; we were able to iterate fast. We could prototype features overnight, try them out against our beta testing users, get feedback and refine. There was a technology that made these rapid iterations possible; Frappe - the open source low code framework. After 100+ registrations and 25,000+ SMS messages being sent, we thought of sharing a deep dive into the underlying technology at Text Reload to show how powerful, yet agile it is.
ℹ️ Fun Fact
The current subscription model you see in Text Reload was preceded by 2 different implementations. We even had a wallet built in where users can top up for SMS credit at one point.
What is Text Reload?
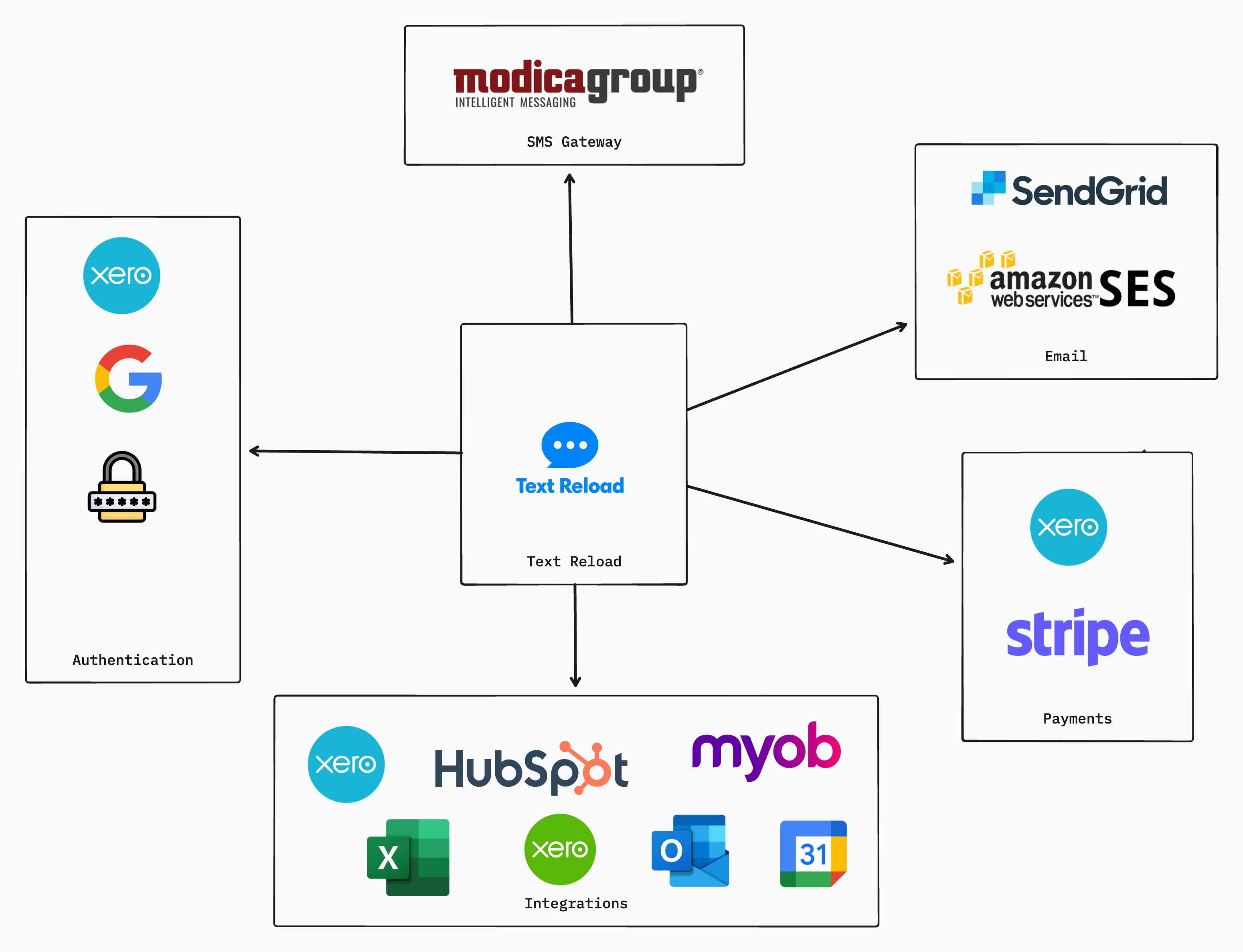
We can’t talk about how Frappe helped us build Text Reload, without explaining what Text Reload is. The following diagram shows the different services/components Text Reload interacts with in order to provide its services.

In summary, Text Reload allows you to import your contacts (and invoices) from different sources, create campaigns against those contacts based on different scenarios like:
- Re-booking reminders if you run a service business
- Booking confirmations, job scheduled/completed notifications
- Payment reminders for overdue invoices
- Thank you or request for feedback SMS upon payment completion
- Special offers, seasonal greetings and promotions
Text Reload allows you to use fields in contacts and invoices to filter out the target audience based on the requirement. For example, you can choose to set up a campaign to send SMS only to the “contacts who have purchased services worth more than $1000 in the past year”. Additionally, Text Reload can receive and notify on the replies sent by your contacts for the SMS you send to them, enabling meaningful 2-way communication. Additionally, there are some cool AI features to build and refine campaigns.
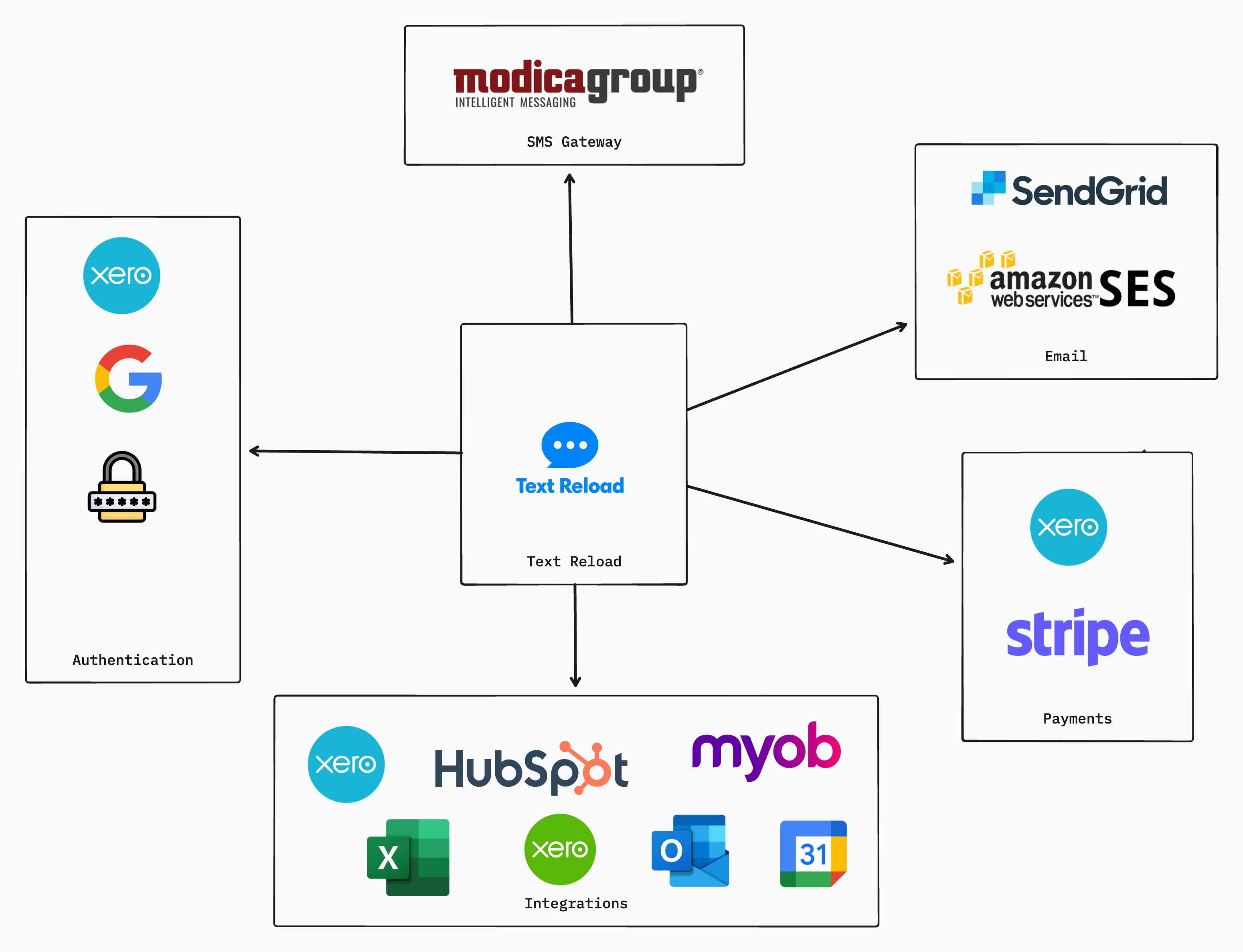
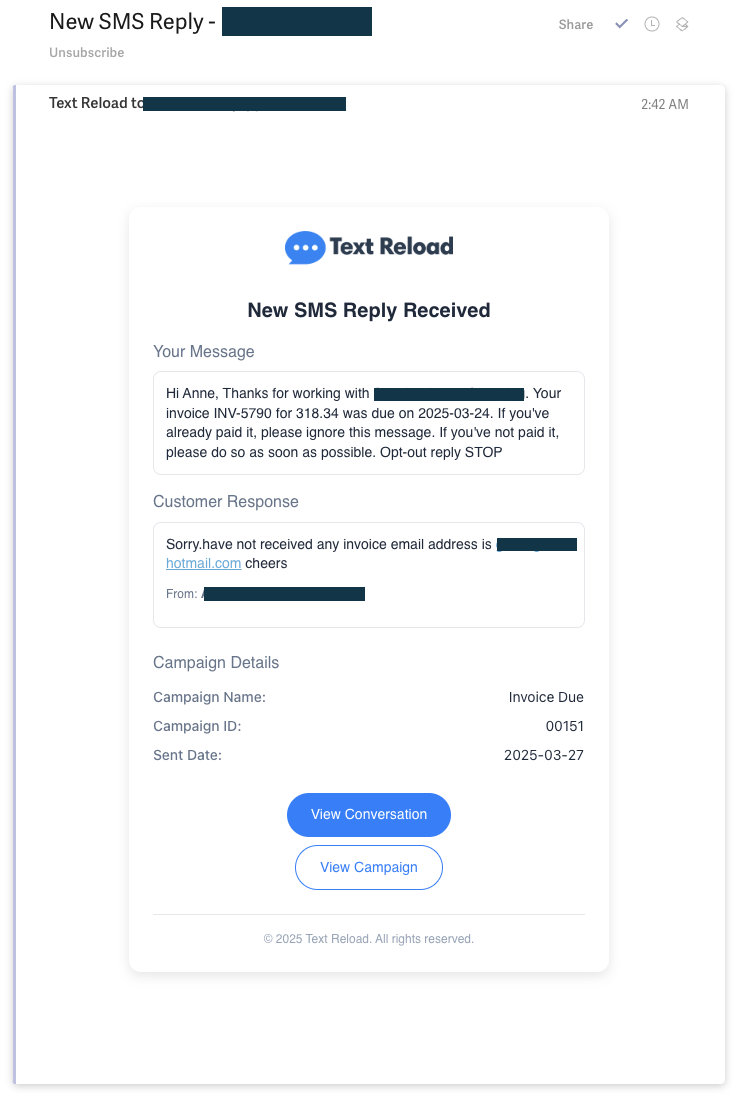
 A reply received to an SMS sent via a campaign
A reply received to an SMS sent via a campaign
Fundamentally, Text Reload is a SaaS solution. Users can create as many organizations as needed to represent the different companies they own/work with. Then they can invite other members to these individual organizations. As developers, the security and usability implications are very high in these kinds of scenarios.
Now let’s look at how we utilized the power of Frappe framework to build Text Reload.
Batteries included full stack framework
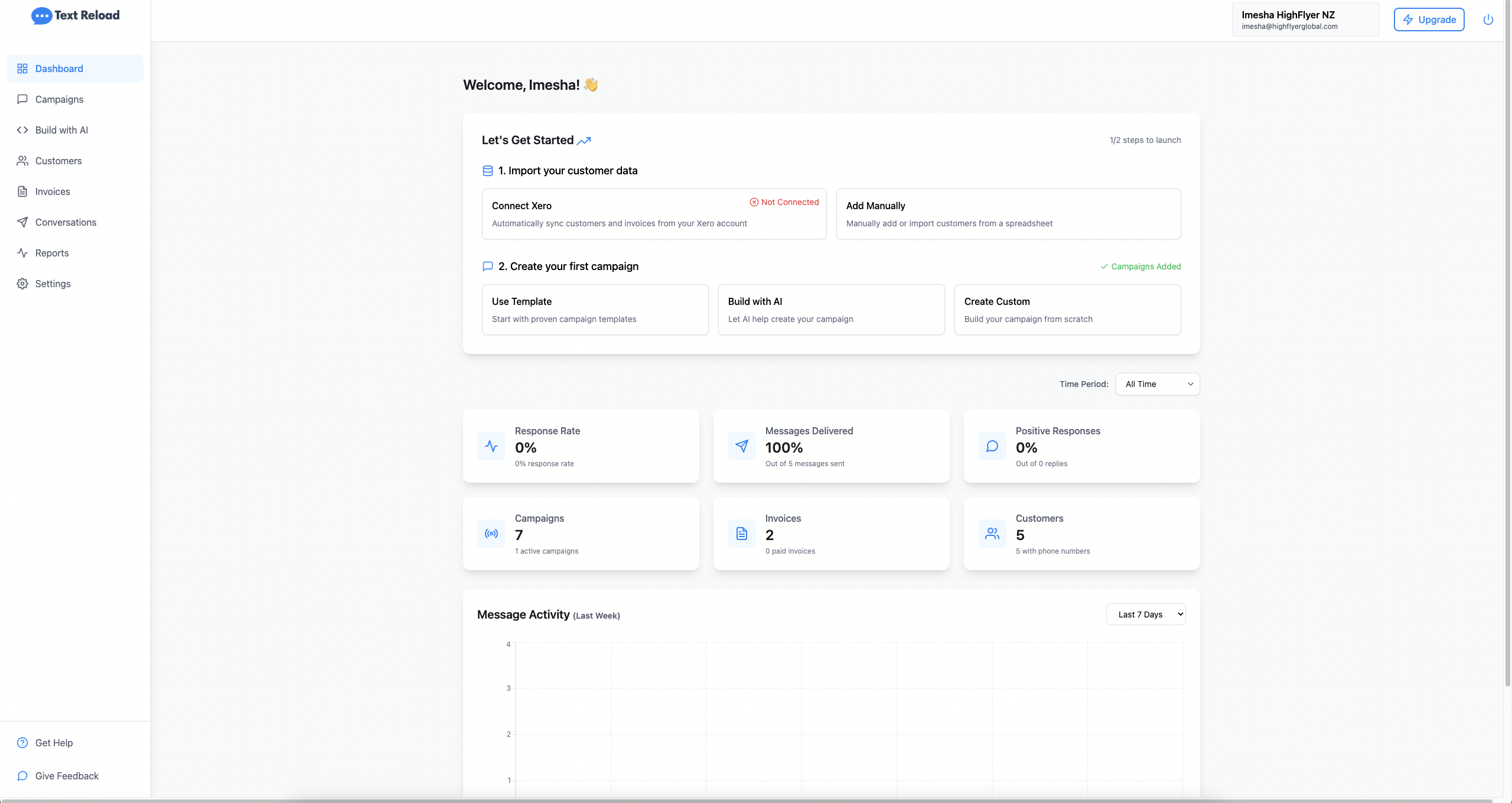
Frappe is a full stack framework. When you define the data model (doctypes), the related views (list view, report view, kanban view, etc.), forms and REST APIs get automatically created. If the default forms and UIs are not suitable for your scenario (which was our case), you can build your own frontend with your favorite frontend technologies (ex: React.js, Vue.js, Vanilla JS + HTML). In our case, we wanted to build a custom user experience for our SaaS. As a result, we used React.js as the frontend technology. Below are some screenshots from the Text Reload dashboard.
 Text Reload Dashboard (for end users)
Text Reload Dashboard (for end users)
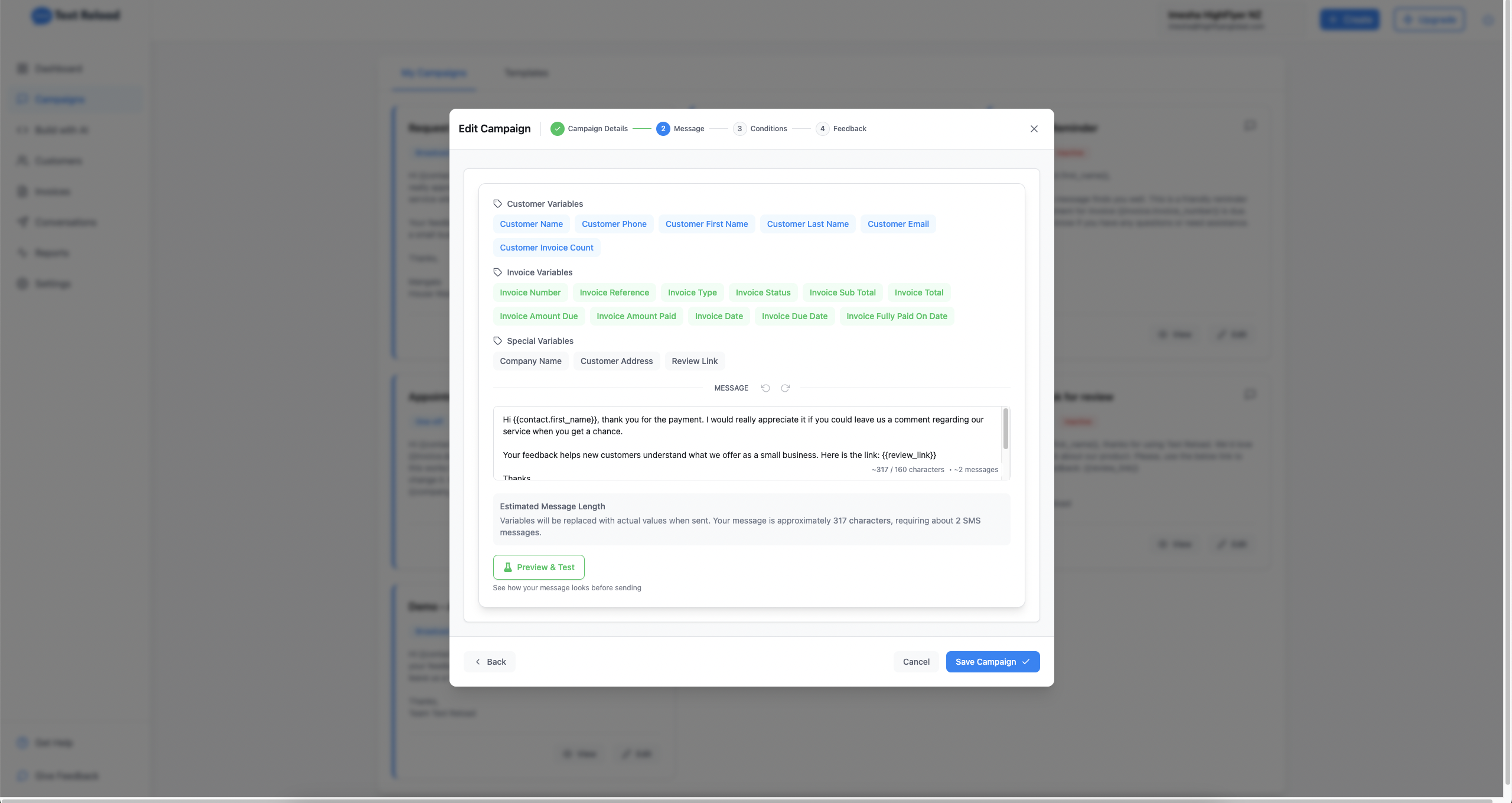
 Message composer in campaign creator
Message composer in campaign creator
Doctypes to define the data model
Then we used the Doctypes, which is the basic building block of the Frappe framework that allowed us to define the data models and their relationships using the UI itself. The framework manages the underlying database tables and relationships. These models are then easily accessible via the Frappe built-in ORM in Python or via the REST API. Doctypes are easily customizable using the UI. Different permissions to a doctype can be defined in the same doctype definition.
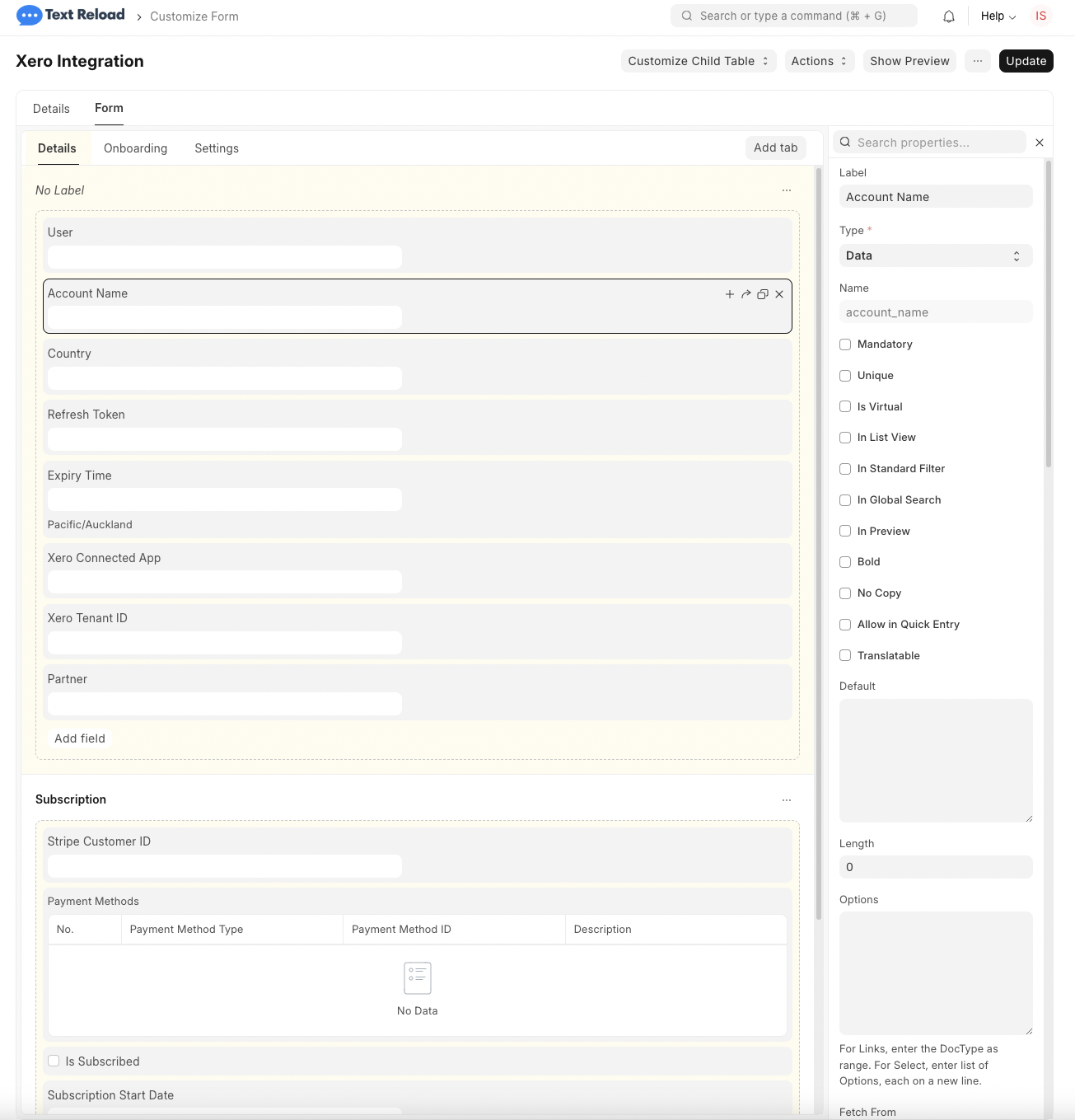
 UI to customize a doctype
UI to customize a doctype
When the data model changes, we just have to add or update the fields within doctypes; and Frappe will manage the migrations automatically. Only if there’s a data migration, we can write patches to explicitly migrate the data. Apart from that, database structural changes are managed by the framework automatically. This helped us a lot in iterating fast between different prototypes and experimental features. The doctype definitions are saved to JSON files (metadata) which can be committed and will be used to track structural changes and to migrate databases when deployed.
frappe-js-sdk and Doppio to link the React.js app and the backend
Both the frontend (React.js app) and the backend reside in the same frappe app (therefore within the same codebase/repository). We have used Doppio to set up the React.js dashboard inside the frappe app and to integrate with frappe build system. Doppio CLI helps us set up the developer environment with live reloading, tailwind.css and API access. The frontend is then communicating with the backend using the frappe-js-sdk. It uses the Frappe REST API to interact with the backend using the permissions of the user currently logged into the dashboard.
export async function getWorkflowList(
account: string
): Promise<WorkflowType[]> {
try {
const frappe = new FrappeApp('');
const workflows = await frappe.db().getDocList('SMS Campaign', {
fields: [
'name',
'title',
'message',
'frequency',
'disabled',
'campaign_based_on',
'xero_integration'
],
filters: [['xero_integration', '=', account]],
orderBy: { field: 'modified', order: 'desc' }
});
return workflows;
} catch (err) {
console.error('Failed to fetch workflow list', err);
throw err;
}
}
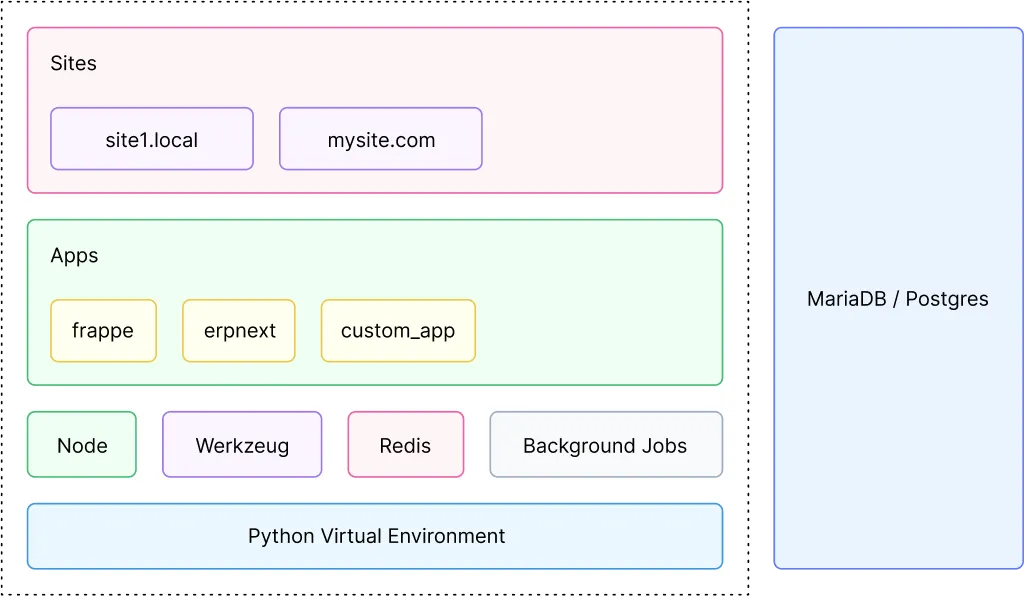
When all these things are combined, we have a frappe site that contains the full Text Reload app running. Frappe comes with the ready-to-host development environment named Frappe Bench. It manages all the support services like caching, migrations, backups, updates and app dependencies. For production deployment, we have used Frappe Cloud which allows us to manage Text Reload Frappe site including upgrades, monitoring and deployments.
 Source: https://frappe.io/framework/deployment
Source: https://frappe.io/framework/deployment
Frappe Desk as Admin Dashboard
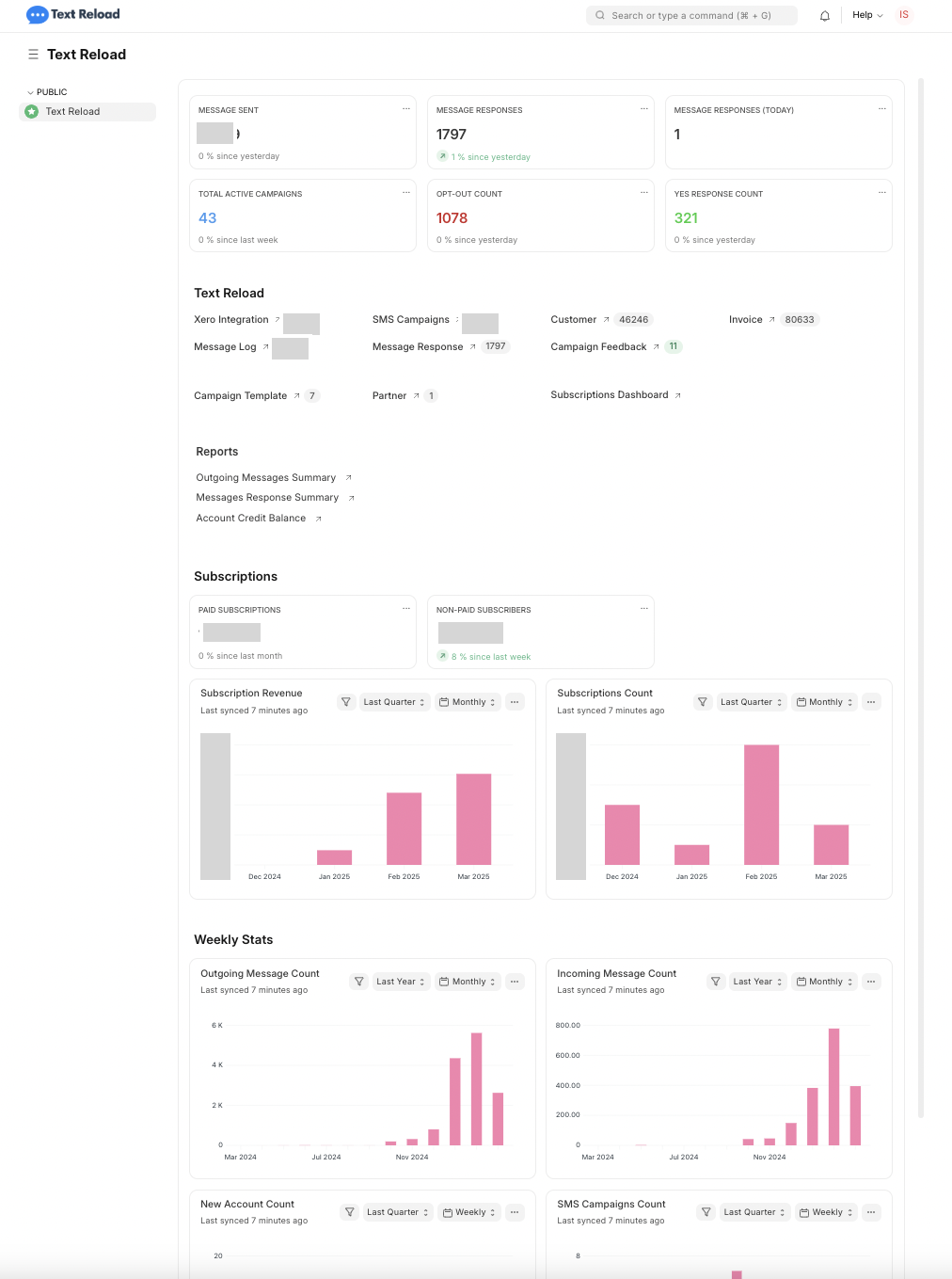
To manage all the users, configuration, admin tools, charts and reports we have the Desk UI. Below is a screenshot of the main workspace that shows a summary of the platform to the admins. Creating visualizations (charts) can be done from the UI with Frappe’s low code capabilities.

Getting this initial setup done will take around 10 minutes (create a frappe app, create a new site, setup react app for development). Once set up, we have a full stack application that’s ready for rapid development.
User Management, Organization Isolation, Authentication and Access Control
User management is the single most important part when building a SaaS. There can be multiple organizations where each organization can have its own users. Then we had to make sure the organizations are properly isolated and organization data is restricted only to the members of that organization. On the other hand, a user can be a member of multiple organizations. Therefore, we had to provide the ability for the users to switch between organizations too.
While having all these restrictions, we had to make the user registration and onboarding processes seamless. Allowing the users to login/register via passwords or via social logins (i.e. via external identity providers like Google and Xero) was part of that requirement. Then we have the password resets, welcome emails, etc. as trivial requirements. Let’s explore how Frappe made it seamless to implement those requirements in rapid iterations.
Social Login Key for external identity providers
Frappe has this inbuilt Social Login Key feature that makes it easy to integrate any OAuth2 based identity provider as a login provider to a frappe site. As Text Reload was focusing on Xero in the initial days, we quickly got the Login with Xero feature added with the help of Social Login Key.

Continue with Xero on Text Reload login with page
We have tested out adding support for Login with Google and other providers as well. But we are yet to roll them out to the live platform.
User Permissions and Roles for Access Controlling
We had 2 types of access control requirements:
- Isolate users by organization preventing cross organization access.
- Control access to different activities in an organization based on the access level provided.
We could use Roles in Frappe combined with permissions defined in DocTypes to define different user roles to restrict access to different activities inside an organization. Then we used User Permissions (Read more on Frappe permissions model) to allow access only to the member organizations for the users.
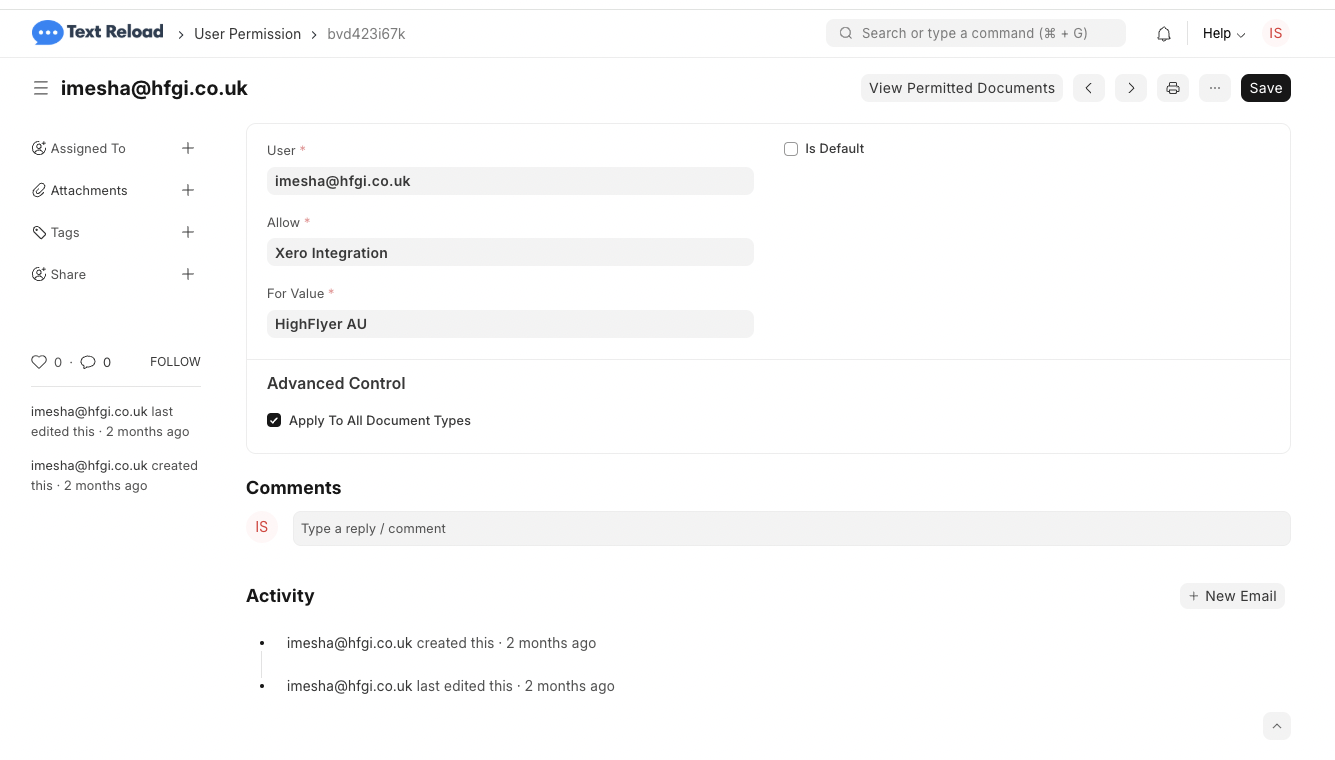
 An example user permissions restricting access to an organization
An example user permissions restricting access to an organization
Password resets
Frappe has an inbuilt password reset mechanism. We simply reused that for password resets. We could define the content of the password reset email via an Email Template.
Connected Apps for Integrations
One of the key features of Text Reload is that it allows users to connect their Xero accounts and import the contacts into Text Reload to setup campaigns against them. Users should grant read only access to Xero invoices and contacts via OAuth2 for Text Reload to import the contacts and invoices. Remember that this happens across different organizations in Text Reload. The granted access should be tracked per organization. Once access is granted, we have to manage access tokens and refresh tokens. When tokens expire, we have to make sure we refresh the tokens as well. If we were to do that manually, it would have been a lengthy process. And if we wanted to integrate other platforms like HubSpot, MYOB, Google Calendar, etc; we would have to implement the same process again and again.
Frappe has this inbuilt concept called Connected Apps that simplifies integrating with 3rd party applications which support OAuth2. And Frappe manages these connections per user isolating connections made to different Xero accounts by different users. Frappe has the Token Cache concept to handle this. Frappe also manages the tokens and handles token refreshing when an access token expires.

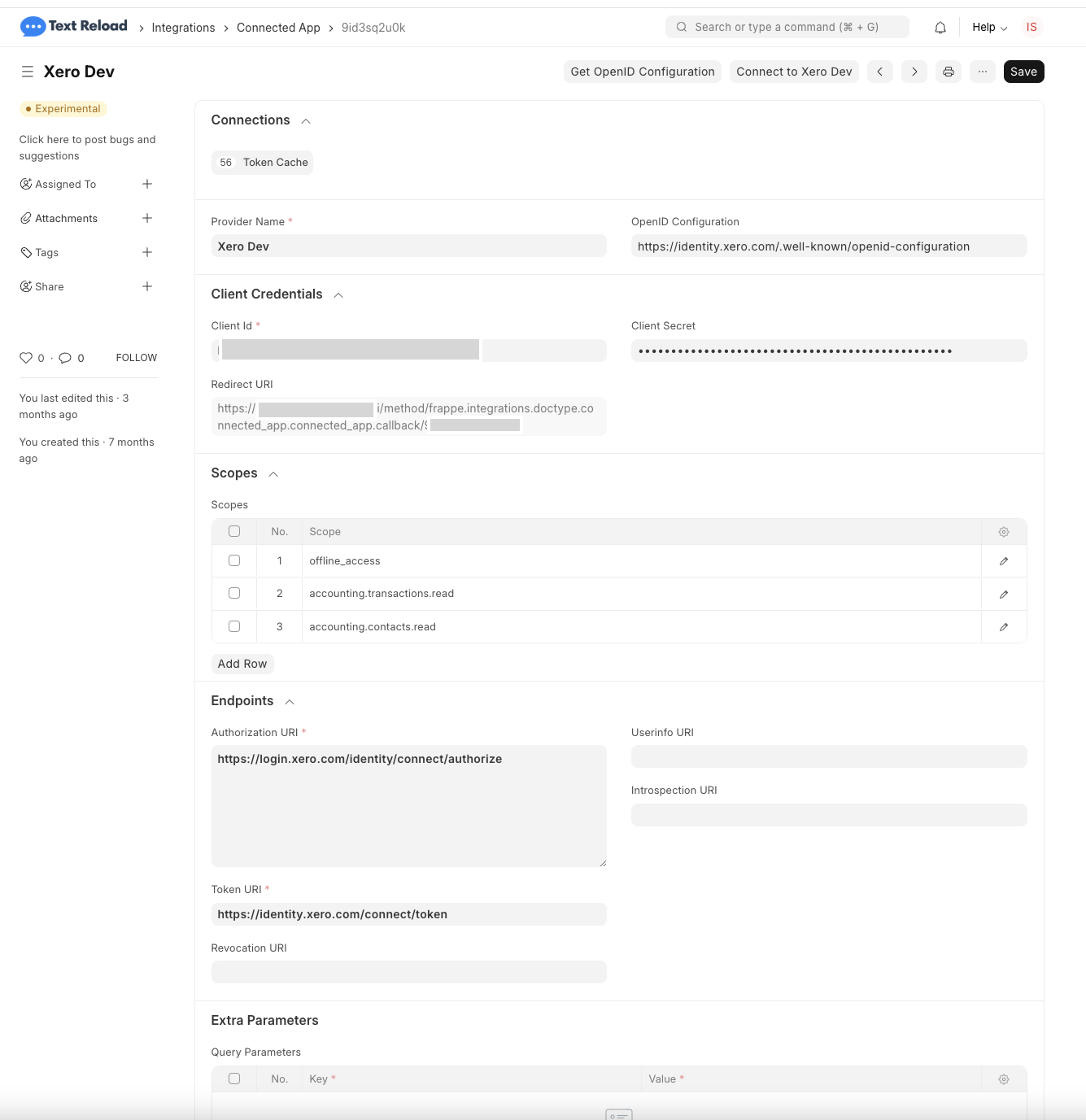
An example connected app used in Text Reload for Xero integration
As you can see, all the scopes related to requested permissions can be configured in the connected app. It provides us with the redirect URIs to be used as well. If we wanted to add an integration to another app like M365 Calendar, we could simply setup an OAuth2 app in M365 app, obtain client ID and client secret, then setup a connected app like above. Connected Apps simplify the step of requesting access to users’ accounts on behalf of the user using OAuth2. At the end of the day, accessing a user’s access token for a service they have granted access for is as simple as below. Frappe handles the token expiry and refreshing in the background.
token_cache = connected_app.get_active_token(user)
access_token = token_cache.get_password("access_token")
Once the access is granted, we may require to write some python code to fetch the relevant data in the backend and store in the relevant doctypes.
Scheduled Jobs, Queues and Workers
At Text Reload, we have heavy use cases for background jobs:
- Data Syncing - when a user connects one of their platforms like Xero to import the contacts (and invoices), we have to make sure that the data is being synced in the background while the frontend keeps functioning as usual. Sometimes these connected accounts have 5000+ contacts/invoices. These connected platforms may also impose rate limits, so we have to adhere to them as well. Data sync can happen as soon as an account is connected and periodically to fetch updates.
- Campaign Scheduling - When a user sets up a campaign that covers their entire contact list, we sometimes have to iterate over their entire contact and invoice lists to identify and apply the selected filters and determine the contact to which an SMS should be sent and to determine when the SMS should be sent (payment reminders should be sent
xdays after due date, annual followups should be sent 1 year after the invoice date, etc.). - Campaign Processing - Every day we have to send out 100s of messages based on the messages that are scheduled for that day. Sending messages include processing the delivery status responses we receive via webhooks from the SMS gateways.
- SMS Reply Handling - SMS replies are received via webhooks and should be processed in the background. Relevant notifications should be sent accordingly.
- Periodic Email Campaigns - In order to keep the users engaged and convince them to make more use of the platform, we are sending out weekly summary emails to each account owner with summaries for the week. These tasks are scheduled daily or weekly.
- Subscription Processing - We have scheduled tasks running daily to process the subscriptions. As our subscriptions have 2 components; fixed component based on number of campaigns and a variable component based on the number of messages sent out, we have to process each account’s usage at the end of the billing cycle, prepare stripe invoices and charge them using saved cards.

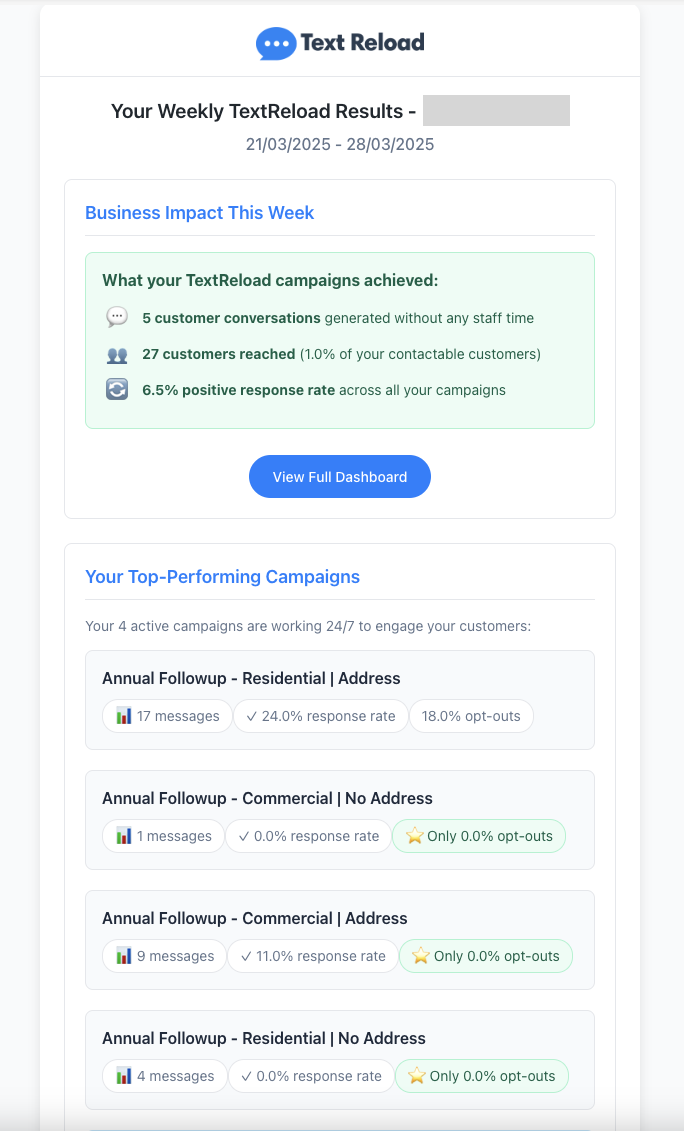
Weekly summary email example
Frappe has an inbuilt Background Jobs concept that consists of:
- Queues - A Frappe deployment (bench) will have 3 queues (
short,defaultandlong) by default dedicated to short, medium and long jobs respectively. We can even add more workers if needed. - Workers - By default there are 3 workers each dedicated for one queue from above.
- Scheduler Events - These are scheduled tasks that can be configured to run periodically. You can think of them as cron jobs. You can schedule as many jobs as needed to run in this manner. Below is an example of how we have scheduled the weekly summary email sending job at 10 PM every Friday NZ time and our daily subscription processing job.
scheduler_events = {
"daily": ["textreload_app.api.subscription.process_subscriptions"],
"cron": {
"0 22 * * 5": [ # Runs at 10:00 PM (22:00) every Friday (day 5)
"textreload_app.api.emails.email_summary.send_weekly_summary_emails"
],
},
}
These queues and background jobs become very helpful when sending 1000s of messages at one go. We can use one worker (long queue) to send out the messages while the message delivery status responses are queued in the same queue to be processed later once the SMS sending job is completed. When multiple user registrations happen at once, if they all connect their third party services like Xero to import contacts, we again queue those data syncing tasks while the UI/frontend is operating in a non-blocking manner. Users can go ahead and setup their campaigns while the data is being synced in the background.
Honourable Mentions
Following features from the Frappe framework should be mentioned for making our lives easier during the Text Reload journey so far.
Security & Compliance at Scale
One aspect we haven’t discussed yet is the enterprise-grade security and compliance built into the Frappe platform itself. When building a SaaS product like Text Reload that handles sensitive customer data, SMS communications, and payment information, choosing a platform with robust security certifications is critical.
Frappe holds three major certifications that provided confidence as we scaled Text Reload:
ISO 27001:2022
Information Security
Ensures systematic approach to managing sensitive information, including customer data and authentication tokens. This certification covered the framework's built-in encryption, access controls, and security monitoring capabilities we relied on.
ISO 9001:2015
Quality Management
Demonstrates commitment to consistent quality in framework development. The framework's stability and backward compatibility meant we could upgrade Frappe versions without breaking existing features or requiring extensive regression testing.
SOC 2 Type II
Trust Services
Validates security, availability, and confidentiality controls over time. Particularly important for our multi-tenant architecture where organisation isolation is critical. The framework's built-in user permissions and data segregation met SOC 2 requirements out of the box.
Why This Matters for SaaS Development
Building on a certified platform meant we could focus on Text Reload’s unique features rather than implementing security fundamentals from scratch. The framework’s certified approach to:
- Encrypted field storage - For OAuth2 tokens and sensitive API keys (mentioned earlier in Honourable Mentions)
- Role-based access control - Critical for our multi-tenant isolation requirements
- Audit logging - Automatic tracking of data changes for compliance
- Secure session management - Handling user authentication across organisations
- Data backup and recovery - Regular automated backups included in Frappe Bench
These weren’t just convenient features—they were compliance-ready implementations that would have taken months to build and certify independently. For example, when implementing Stripe payment processing, Frappe’s certified infrastructure meant we could focus on PCI DSS compliance at the integration layer, knowing the underlying platform security was already validated.
You can learn more about Frappe’s security and quality certifications at https://frappe.io/quality-and-information-security.
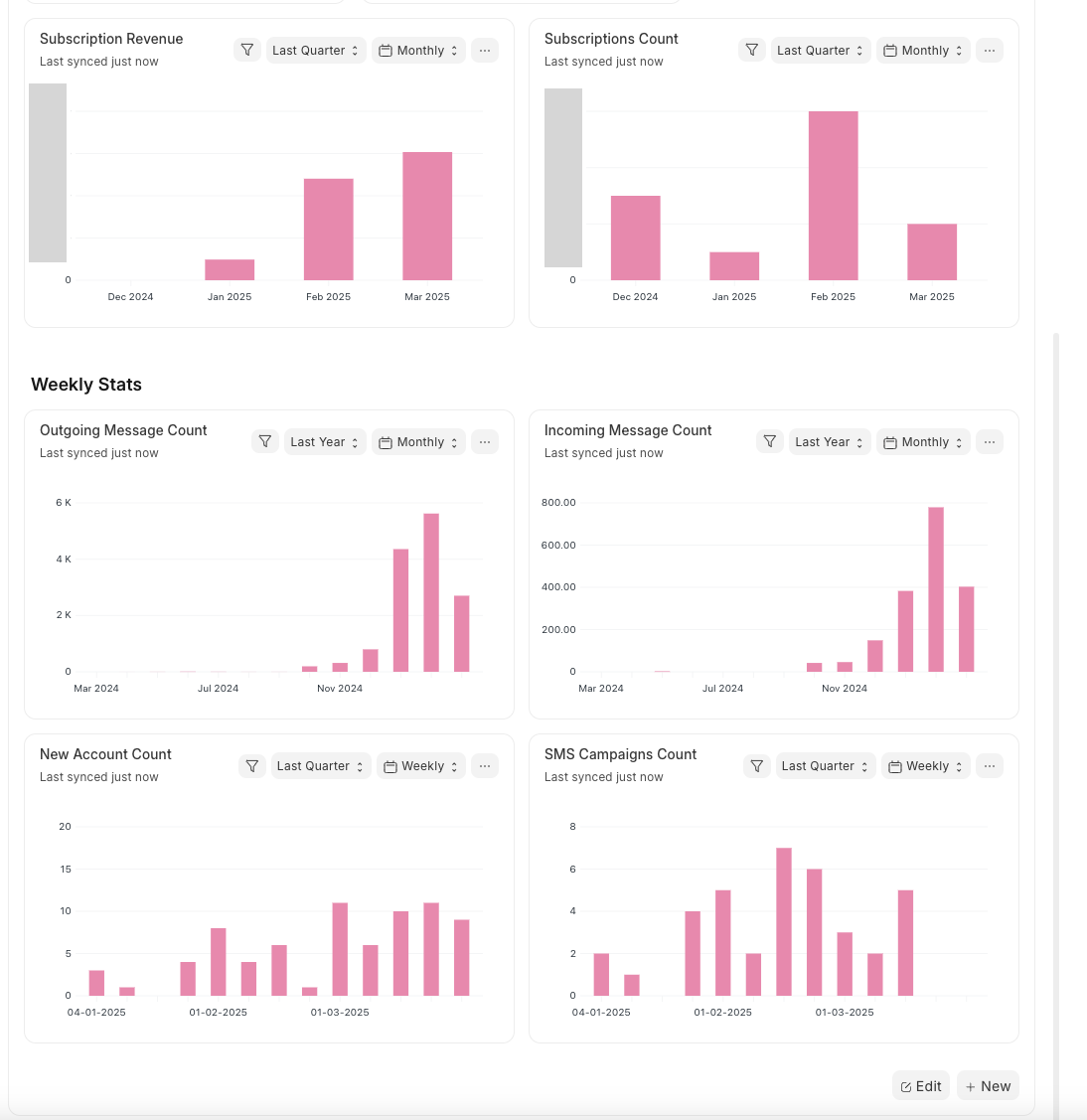
Charts and Dashboards

Some charts on Text Reload Stats
As shown in the above screenshot, we can create visualizations based on desired doctypes using low code/no code capabilities. We can even create new charts based on the report output. We can setup custom dashboards for targeted metrics based on the focus area (like subscriptions) as well. We use such visualizations and dashboards for internal purposes.
Reports
Reporting is built into the framework allowing us to setup reports using the report builder (for simple reports). For more advanced reports, we have used script reports and query reports.
Single Doctypes for Settings
Frappe has these single doctypes to represent objects that are supposed to have a single instance. These are useful to store the global settings or global states.
Inbuilt Encrypted Fields
Storing sensitive data like access tokens and refresh tokens (obtained via OAuth2 connections or setup by users manually) is very important, especially in the context of a SaaS. We are utilizing such fields across different doctypes to store sensitive information in an encrypted manner.
Webhooks
We rely on webhooks to receive message delivery status notifications from SMS gateways and for data update notifications from different connected services like Xero. We can create whitelisted functions that are authenticated or not (guest access allowed) depending on the requirement.
Email Accounts
We have a requirement to use different email providers. In the past we used to rely on SendGrid. Recently we moved to Amazon SES for transactional emails. We still use SendGrid for marketing emails. The email accounts feature in Frappe combined with email queue and frappe.sendmail() util function, give us the flexibility to send emails at different occasions using a chosen email provider. Automated Notifications in frappe allows us to explicitly select the sender where we can specify which email account to use based on the type of notification (ex: Send as [email protected] vs [email protected]).
Email Templates
Email templates are useful to setup templates for different occasions (password resets, new account registrations, payment receipts, new SMS replies, etc.). We are heavily using email templates to setup different notifications that we send to our users. Email templates support templating with jinja2 which comes in very handy when building emails with dynamic content (weekly account summaries for example).
Automated Email Notifications
We can setup automated notifications to be sent out on different events using the Notifications in Frappe. We extensively use this to send email notifications to the users on:
- Account creation to send a welcome email.
- Payment confirmation emails on successful payment.
- New SMS reply notifications on new replies received.
- New feedback submitted via
Request for feedbackcampaigns.
Notifications in Frappe is a powerful way to keep your audience (users and internal stakeholders) informed on key events happening in the system.
Print Formats and PDFs
Frappe has this concept called Print Formats that allows us to define how the printed version (or PDF) of any given doctype looks like. We are using print formats to build the payment receipts and invoice PDFs. We can either use html and jinja2 or use the print format builder to design the print format.
Caching
There are scenarios where caching needs to be done at the application level. There are some external API calls that are expensive or can be rate limited when invoked continuously. We use Redis based caching provided by Frappe to optimize such API calls and improve the application performance where applicable.
Conclusion
Our journey with Text Reload has been a testament to how the right technology stack can empower developers to build and iterate on complex, feature-rich SaaS platforms rapidly. Frappe has been instrumental in this process, allowing us to focus on solving business problems rather than reinventing technical wheels.
In just a few months, we’ve built a multi-tenant SaaS application with enterprise-grade features like:
- Secure organization isolation with fine-grained permissions
- Integration with multiple third-party platforms via OAuth2
- Sophisticated campaign management with complex filtering capabilities
- Background processing for handling thousands of SMS messages daily
- Robust subscription management and billing
- Comprehensive analytics and reporting
What would have taken us significantly longer with traditional frameworks was accelerated by Frappe’s batteries-included approach. The low-code aspects for data modeling, job scheduling, and user management meant we could prototype features overnight and refine them based on real user feedback. At the same time, the framework’s flexibility allowed us to build custom React interfaces when the standard UIs weren’t sufficient for our vision.
For developers and technical teams evaluating framework options, Frappe deserves serious consideration. It strikes an impressive balance between convention and configuration - providing structure and built-in solutions for common problems while remaining flexible enough for customization. The documentation is comprehensive, and the community is active and supportive. We particularly appreciated how quickly new developers on our team could become productive with the framework.
If you’re building a SaaS product or internal business application that requires complex data relationships, workflow automation, or integrations with third-party services, we highly recommend giving Frappe a try. The learning curve is surprisingly gentle given its power, and the productivity gains are substantial. You can get started with the official Frappe documentation.
At HighFlyer, we’re excited to continue exploring what’s possible with Frappe and to share our learnings with the developer community. Feel free to reach out if you have questions about our implementation or want to discuss how we tackled specific challenges along the way.
Tags
About the Author

Imesha Sudasingha
Head of Engineering
Imesha is the Head of Engineering at HighFlyer and a member of the Apache Software Foundation with 10+ years of experience across integration, cloud, and AI. He led the engineering efforts for Text Reload, focusing on creating a scalable SaaS platform using open source technologies.
Recent Posts
You May Also Like

AI Web Development is the AutoTune Moment in Tech
AI can build a website in minutes, but it can't understand what your business actually needs. Learn why the real...
Read More
Text Reload is Now a Certified Xero App Partner
We're thrilled to announce that Text Reload has been certified as an official Xero App Partner. Here's what this means...
Read More
HighFlyer Meets H.E. David Pine, High Commissioner of New Zealand to Sri Lanka
We are delighted to share that our Principal Consultant (IT), Dr Pasan Thilakasiri, had the privilege of meeting H.E. David...
Read More